
解像度ってなに?画像の配置と色の設定について

前回のコラム「これで入稿マスター!オリジナル紙袋の入稿データ作成マニュアル」にて、データ作成について徹底的に解説させていただきました。
入稿用のテンプレートデータ、印刷色数ごとの指定方法、特色について、塗り足しの重要性、アウトラインの作成についてなどなど……イラストレーターでデータ作成をする際の注意点を細かく説明しております。もし入稿データ作成に不安があり、まだ上記ページをご覧いただいていない方はぜひご確認ください!
しかし、ここまでお読みいただいてもまだ解決できていない重要な点があります。
ズバリ画像配置についてです。
印刷に画像を使用しない方には全く関係のない項目であるため、ページを切り分けさせていただきましたが、画像を印刷したい方もご安心ください!こちらのページでは画像配置について詳しく解説いたします。
画像の配置で重要になるポイントは主に画像形式・解像度・色設定・配置方法の4点です。順に解説していきますので、よろしければご覧ください。
解像度350dpi以上の原寸データ とは一体どういうこと?
入稿データ作成のマニュアルで、必ずと言っていいほど見かける文言ではないでしょうか。デザイナーさんや印刷物の作成をしたことがある方はピンとくるかと思いますが、そうでない方には呪文のように意味不明ですよね。
解像度?350dpi?原寸データ? ……わからない方もご安心ください。一段階ずつ解説していきます。
【”解像度”とは】
画像がパソコンやスマホなどの画面に表示されるときの画素(ピクセル)密度のことです。
単位はdpi(ドット・パー・インチの略)です。あらゆる画像は、実はすべて小さなドットの集合体で表されています。数値が高くなるほど画像を表すピクセルが細かくなり、画質が向上します。
解像度(dpi)は、1インチの範囲内にあるドットの数を示しています。
解像度が低い場合:1枚の画像を表すために使用されるドットが少ない

→つまり、ひとつひとつのドットが大きいため、画像は荒くなります。極端に言えば2Dゲームのドット絵のようにカクカクとしたような見た目になります。
解像度が高い場合:1枚の画像を表すために使用されるドットが多い

→つまり、ひとつひとつのドットが小さいため、画像は細かいところまで精細に表示されます。線がカクつくことなく滑らかで、印刷してもぼやけることがありません。
画像をweb上で見るための最適な解像度(72dpi)と、印刷で綺麗に出力できる最適な解像度(350dpi)はそれぞれ数値が異なっているため、web用の画像をそのまま印刷物に貼り付けると、解像度が足りずに大変なことが起ってしまいます。
では、どうしてweb上では低い解像度でも綺麗に見えるのかというと、モニター越しに画像を見る際はその人が使用しているディスプレイの解像度に依存するため、画像自体の解像度はあまり意味を為さないのです。
一方、印刷物では解像度が印刷の精細さに密接に関わっています。そのため、webで使用する画像と印刷で使用する画像は別物として扱う必要があります。
【”解像度350dpi”とは】
上で解説した解像度の数値が「350dpi」の画像データを指します。
350dpiという数値は、一般的に印刷に適したカラー画像の平均的な解像度となります。(グレースケール画像の場合は600dpiが推奨されます)
普段web上で画像を見る時に推奨されている解像度は72dpiで、印刷用の解像度よりもかなり低いです。
画面上で綺麗に見えているからといって、その解像度のまま印刷にかけると何故か画像がガビガビ、ボヤボヤになってしまった……という悲劇が起こります。
では、一体どうやって解像度350dpiの画像を用意すれば良いのでしょうか。たとえばホームページ等web上に掲載されているロゴや画像をそのまま保存したものは、ほとんどが底解像度であるため印刷には向きません。写真を使う場合は撮影した大元の画像を使用することでほぼ解決します。イラストやロゴを使う場合も、やはり大元のaiデータやpsdデータを使用するのが一番です。
画像データを扱う上で必要になるツールがAdobe Photoshop(アドビ フォトショップ)です。解像度はフォトショップで確認や調整が可能となっています。確認・調整方法は次で説明します。
【”解像度350dpi以上の原寸データ”とは】
ここまでの説明をご覧いただければ、印刷物における画像の解像度の大切さもご理解いただけるかと思います。
画像の解像度を350dpiに合わせるのと同じくらい大切なのが、画像の寸法です。元々350dpiで作られた画像や撮影された写真等であれば、リサイズは難しいことではありません。しかし元がweb用の72dpi画像である場合、ただ単に解像度を350dpiに変更するだけではいけません。
画面で見たままの美しさを印刷で再現するには、解像度350dpiにした上で、画像の寸法が原寸である必要があります。
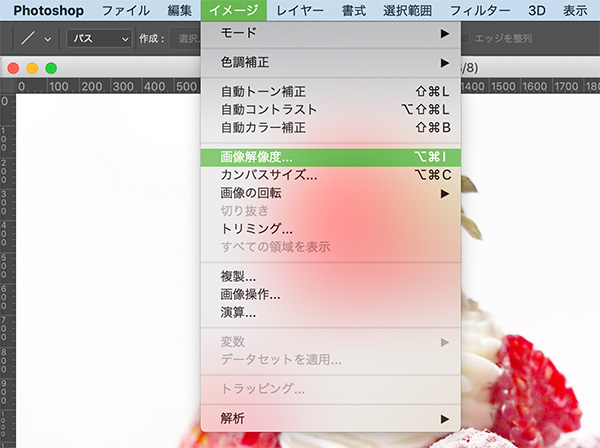
解像度の確認や調整はフォトショップのメニュー「イメージ」>「画像解像度」から可能です。

画質を保ったまま解像度を変更するには必ず「再サンプル」のチェックボックスを外してから解像度の数値を入れてください。そうすると、幅と高さの数値が勝手に最適な数値に変化します。

上記画像の赤ライン部分の数値が、実際に印刷した場合の画像サイズです。この時、単位をmm(ミリ)またはcm(センチ)にすることを忘れないでください。この寸法が実際に印刷したいサイズよりもかなり小さい場合には、その画像は印刷に適さないデータということになります。
その場合には、根本的に画像を変更する必要があります。高解像度のデータや大きなファイルサイズのデータ、リサイズやトリミングをする前の、手を加えていない大元のデータがあればそちらをご使用いただくことをおすすめします。
72dpiの画像を350dpiに変更すると、実際の画像サイズはかなり縮小されてしまいます。
例えば、500px四方(px=ピクセル=デジタル画像を構成する単位)72dpiの画像データは、実際の寸法が約17.6cm四方です。これを、同じ画質を保ったまま解像度350dpiに直すと、なんと約3.6cm四方にまで縮小されてしまうのです。この場合の3.6cmが「解像度350dpiの原寸データ」ということになります。
実際に印刷したいサイズが3.6cm程度であれば何の問題もありませんが、仮にこの画像データを元の17cm程度にまで引きのばしたい場合には注意が必要です。テンプレートに画像を配置して17cmまで拡大すると、結局元の72dpi程度の画質になってしまい、細かいところがぼやけてしまったり輪郭がガタガタに見えてしまったりと、最終的な紙袋のクオリティを大幅に落とすことになってしまいます。
今からイラストや文字を描いてデータを作るという場合には、とにかく350dpi以上でキャンバスサイズをmm(またはcm)の単位で原寸サイズにすることを守っていただければ問題ありません。
画像の色設定について
解像度と画像の原寸が合っていれば、あと重要なのは色の設定のみです。
まず、画像のプロファイルがCMYKになっているかどうかを確認してください。
フォトショップで画像を開いた時に、上に出ている画像ファイル名の末尾が(CMYK/8)となっていれば問題ありません。(RGB/8)となっている場合にはプロファイルの変換が必要になります。
イラストレーターのテンプレートがカラーモードCMYKに設定されているため、画像データも同じくCMYKに合わせないと、画像配置をしたときに希望通りの色味で表現されないため、この設定は非常に重要です。この設定ができていない状態で配置をして印刷にかけ、思っていた色味と違う結果になってしまっても、当社では責任を負うことができなくなってしまいます。

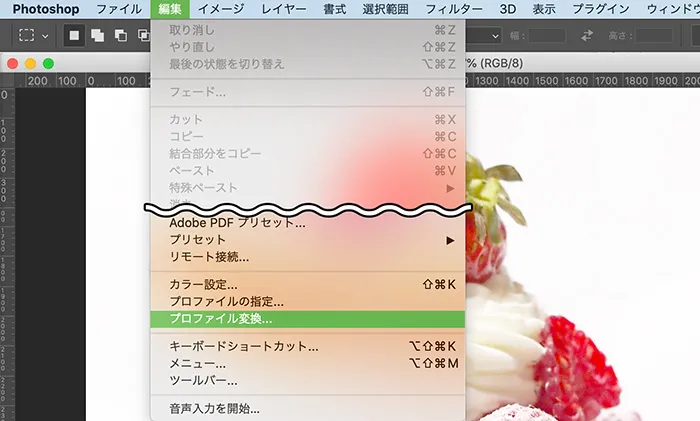
プロファイルの変換方法は、フォトショップで画像を開いてメニュー「編集」>「プロファイル変換」で可能です。
変換後のカラースペース「作業用CMYK – Japan Color 2001 Coated」を選択し、マッチング方法は「相対的な色域を維持」にしてOKボタンを押していただければ基本的にはOKです。
【フルカラー印刷の場合】
解像度や原寸、プロファイルが合っていれば、そのほか特にしなければいけない設定はありません。psdまたはeps形式で画像を保存し、そのままテンプレートに配置するだけでデータ作成が完了します。
※拡大や縮小をしすぎると解像度に影響がでてしまうため、原則拡大縮小は無しにすることをおすすめします。
【1色印刷の場合】
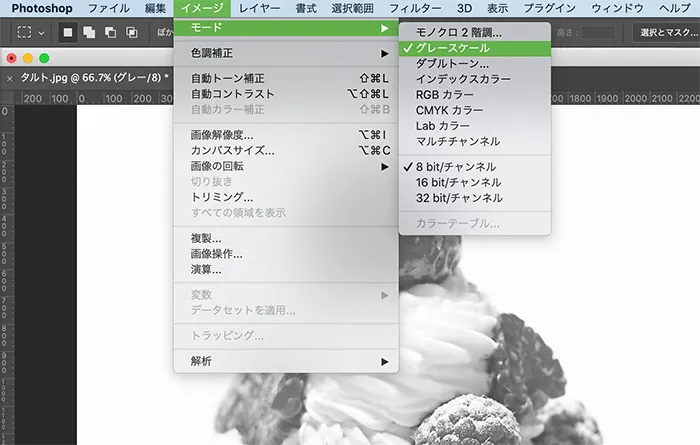
特色指定の場合は、画像は一旦グレースケールに変換して保存してください。解像度や原寸、プロファイルについてはこれまで説明した通りに設定してください。
保存したグレースケールの画像データを当社支給のテンプレート(Adobe Illustrator)に配置し、スウォッチから任意の特色を選ぶと画像の色が変化します。その状態でご入稿ください。

※DICの場合はイラストレーターのスウォッチから選べますが、PANTONEの場合は選ぶことができません。PANTONE指定の場合は、画像はグレースケールのままで、欄外にPANTONE色番号を記載してください。
※黒(スミ・K)1色であれば、画像の色をグレースケールに変換するだけで問題ありません。
③画像のリンク配置と埋め込み
ここまでの注意事項をすべてクリアすれば、画像の準備は完璧です。
問題は、画像を配置した”後”です。画像を配置すると、その画像はデフォルトで「リンク配置」という配置の仕方になります。リンク配置とは、フォルダ内に保存された画像の姿を仮に呼び出すような形で画像表示がされている状態です。画像を配置したときに、元々入っていたフォルダから画像を移動させてしまうと、画像とのリンクが切れてイラストレーター上で画像が表示されなくなってしまうことがあります。
そのため、リンク配置のままテンプレートデータのみをご入稿いただいても、元の画像が当社のPC内に存在しないためリンク切れを起こしてしまいます。
画像をリンク配置した場合は、必ず配置した画像データも一緒にお送りください。
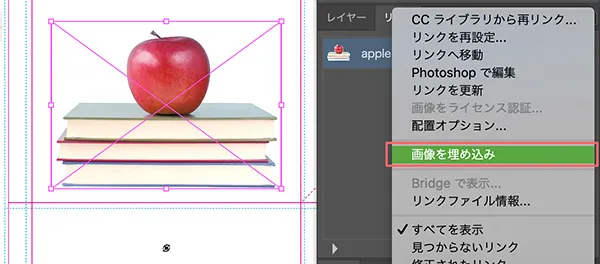
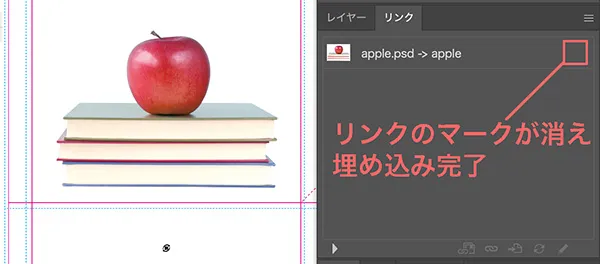
イラストレーターのテンプレート上で、画像を埋め込み処理していただければ画像を一緒にお送りいただく必要はありません。画像を埋め込むことにより、その画像自体がテンプレートに貼り付けられた状態になるため、リンク切れが起こらなくなります。
基本的には画像を埋め込んでいただければ問題がないのですが、画像サイズがあまりに大きく(またはあまりに多く)、画像を埋め込むととんでもなくファイルサイズが大きくなって編集や入稿に支障が出てしまう場合には、リンク配置で別途画像添付していただければ問題ありません。
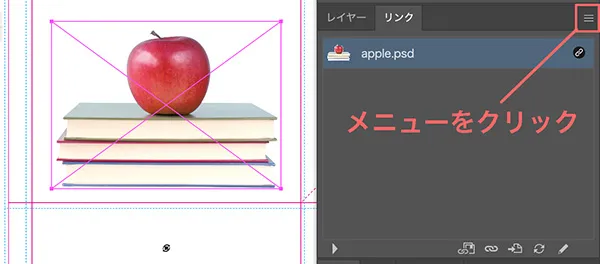
【埋め込みの方法】



解像度が低くても印刷はできるの?
結論を言うと、どれだけ解像度が低く、元の形がなんだったのかわからなくなるくらいぼやけた画像でも印刷自体は可能です。
しかし、紙袋のクオリティを考えると、そのような画像を使用しても百害あって一利なしです。出来る限り綺麗でクオリティの高い紙袋印刷をするためには、やはり解像度や寸法が非常に大切になります。
しかし、それを十二分にご理解いただいた上で、どうしてもこれ以外に印刷できる画像が無い、これで印刷をしたい、という場合もあるかと思います。そういった場合には、諸々をご了承いただいた上で印刷に進むことも可能です。ただしその場合、当社では一切印刷結果への責任を負うことができませんので、何卒ご了承をお願いいたします。
自由なデザインで世界にひとつだけのオリジナル紙袋・ショッパー作成


バッグファクトリーでは、紙袋やショッパーをオーダーメイドで一から製造させていただきます。サイズの選び方から素材、印刷、ハンドル、オプションに至るまで何もかも自由!
入稿について理解できれば、もう怖いものはありません。自由な発想で幅広いデザインのオリジナル紙袋を制作してみませんか?
⇒オリジナル紙袋サイズの選び方 オーダーガイドページ
⇒オリジナル紙袋用紙の選び方 オーダーガイドページ
⇒オリジナル紙袋・手提げ袋 印刷方法と選び方
実績紹介ページでは、これまでにご発注いただいた様々なオリジナル紙袋をご覧いただけます。
サイズや素材、ハンドルの選び方に迷われているお客様も、気になる仕様の紙袋ページからそのままお見積もり依頼が可能となっております。お電話・メールにてご質問やお見積もりも受け付けておりますので、ぜひお気軽にお問い合わせください。